티스토리 뷰
학습목표
- 키보드 사용 보장에 대해 이해할 수 있다.
- 초점 이동과 조작 기능에 대해 설명할 수 있다.
- 응답시간 조절에 대해 설명할 수 있다.
- 정지 기능에 대해 이해 할 수 있다.
1.키보드 사용 보장
검사항목8 (키보드 사용 보장)
텍스트를 입력하기 위한 키보드 조작 이외에도 마우스를 이용할 수 있는 모든 기능에 대해 키보드로 이용할 수 있도록 하는 것 .
1-1. 필요성
- 마우스를 이용하기 어려운 사용자가 키보드를 이용할 수 있도록 한다.
- 일반 사용자도 키보드로 더욱 빠르고 정확한 컨트롤이 가능해 진다.
1-2.해설
해당 검사 항목을 예외로 적용할 수 있는 것은 아래와 같다.
- 자유롭게 움직이는 아날로그적인 기능
- 시물레이션과 같은 콘텐프
- 입체적인 시각화 기능
- 마우스를 끌러서 거리를 측정할 수 있는 기능
하지만 이런 경우에도 프레임이나 인터페이스같이 마우스로 이용 가능한 기능은 키보드로도 이용할 수 있도록 구현해야 한다.
1-3.제공 방법
기준 : 모든 기능을 키보드로도 접근가능하고, 사용 가능하도록 제공한 경우 준수한 것으로 인정
1-4.오류유형
1. 마우스가 제어할 수 있는 요소를 키보드로 제어할 수 없는 경우
2. 마우스에 대응되는 키보드 이벤 핸들러를 적용하지 않아 키보드 접근이 안 되는 경우 : 키보느 핸들러 추가
3. readonly 속성을 사용하여 키보드 접근이 안 되는 경우 : readonly 속성을 제거하고 href에 유효한 URL로 구성하여 키보드로 해당 기능을 이용할 수 있게 개선이 가능.
4. 마우스에 종속적인 자바코드를 사용한 경우 5. 부가 어플리케이션 콘텐츠의 wmode값 설정으로 키보드 이용이 불가능한 경우 : wmode값을 window로 지정하여 수정
1-5.주의 사항

2. 초점 이동
검사항목 9.초점이동
키보드에 의한 초점은 논리적으로 이동해야 하며 시각적으로 구별할 수 있어야 한다.
초점 : 웹 사이트에서 현재 위치하는 영역을 시각적으로 안내하기 위해 제공되는 형태로써 포커스 형태와 커서 형태 등으로 위치를 안내 하는 것
2-1. 필요성

2-2.해설

2-3.제공 방법_기준
키보드 초점을 받는 링크, 컨트롤 및 입력 서식은 초점을 받지 않는 객체들로부터 구분될 수 있도록 제공한 경우 준수한 것으로 인정
2-4.오류유형



2-5주의사항

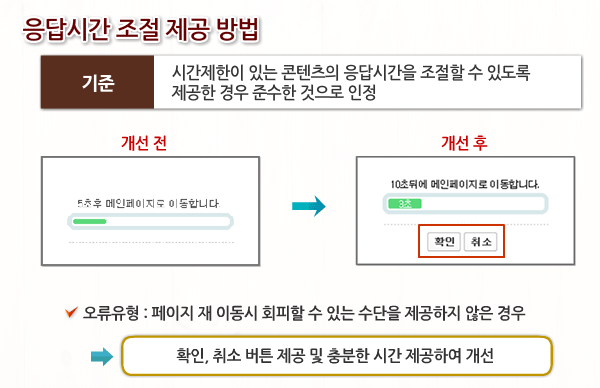
3. 응답시간 조절
조작 가능의 개념조작이란 사용자의 입력 및 컨트롤을 조작할 수 있도록 하는 것이다. 컨트롤의 크기는 콘텐츠에 포함된 모든 컨트롤은 대각선 방향의 길이를 6.0mm 이상으로 제공해야 한다.
3-1. 필요성

3-2.제공 방법


3-3.오류유형

4. 정지 기능 제공
제한된 시간안에 요구되는 지시, 읽어야 하할 내용이 있는 콘텐츠의 경우 그 시간을 조절할 수 있도록 기능을 제공해야 한다.

4-1.해설

4-2. 제공 방법

4-3. 오류유형

4-4. 주의 사항

모든 자료 출처: 배움나라



