티스토리 뷰
학습목표
- 깜빡임과 번쩍임 사용제한을 이해하고 콘텐츠를 제공할 수 있다.
- 반복영역 건너뛰기 항목을 이해하고 콘텐츠를 제공할 수 있다.
- 제목 제공 항목을 이해하고 콘텐츠를 제공할 수 있다.
- 적절한 링크 텍스트 항목을 이해하고 콘텐츠를 제공할 수 있다.
가. 깜빡임과 번쩍임 사용 제한
가. 깜박임과 번쩍임 사용의 이해
깜박임과 번쩍임 사용 제한의 개념
초당 3~50회 주기로 깜빡이거나 뻔쩍이는 콘텐츠를 제공하지 않아야 함
- 당 3~50회 주기로 깜빡이는 콘텐츠는 광과민성 발작일으킬 수 당 3~50회 주기로 깜빡이는 콘텐츠는 광과민성 발작일으킬 수

나. 깜박임과 번쩍임 사용 제한의 필요성
목적
어린이 또는 광과민성 발작 증세가 있는 사용자를 위함
다. 깜박임과 번쩍임 사용 검사항목 해설
검사 항목 13.(깜빡임과 번쩍임 사용 제한)
초당 3~50회 주기로 깜빡이거나 번쩍이는 영상 콘텐츠는 제공하지 않거나 사전에 경고해야 함
이 항목은 이 항목을 오류 없이 제공한 경우 준수한 것으로 인정합니다.
라. 깜빡임과 번쩜임 사용제한 제공방법
오류사항 분석
오류 유형 분석
(가)사전경고 없이 초당 3~50회 깜빡이는 콘텐츠가 존재할 경우

주의 상항 분석
(가) 깜빡임을 중단할 수 있는 수단을 제공했어도 깜빡임을 미리 경고하지 않는 경우 감점
- 웹 접근성에 있어서 자체 접근성이 없는 경우는 반드시 대체수단을 제공하도록 하지만 그 대체수단이 어디에 있는지 알기 어렵다면 콘텐츠를 대체하는 것 역시 어렵게 됩니다. 마찬가지로 깜빡임을 중단할 수 있는 수단을 제공했다 하더라도 그 수단을 사전에 알리지 않은 경우 감점이 됩니다. 짧은 시간에 깜빡이는 콘텐츠는 광과민성 발작을 일으키기에 충분하지 않으므로 3초 미만인 콘텐츠는 본 검사항목에서 제외가 됩니다.
주의사항 분석
- (다) 동영상 콘텐츠도 검사 대상
- 화면에서 직접 보이는 깜빡이나 번쩍이는 이미지 뿐만 아니라 동영상 콘텐츠도 검사 대상
반복영역 건너 뛰기 제공
가. 반복 영역 건너뛰기 제공의 이해
반복영역 건너뛰기 제공의 개념
콘텐츠의 반복되는 영역은 건너 뛸 수 있어야 함
- 반복 영역 건너뛰기 제공이란 콘텐츠의 반복되는 영역은 건너뛸 수 있어야 한다는 의미입니다. 스킵 네비게이션 또는 건너뛰기 링크는 자주 반복되는 영역은 본문이나 타 메뉴로 바로 건너뛸 수 있도록 하는 것인데, 이를 통해 키보드로 운용하는데 있어서 좀 더 쉽게 만들 수 있습니다.
나. 반복영역 건너뛰기 제공의 필요성
시각 및 상지 장애인들이 마우스 사용자와 같이 원하는 콘텐츠로 쉽게 접근할 수 있게 하기 위함
다. 반복영역 건너뛰기 제공의 검사 항목 해설
검사 항목14.(반복영역 건너뛰기)
대메뉴와 같이 반복되는 영역이 있는 경우 건너 뛸 수 있도록 건너뛰기 링크를 제공해야 하며, 반복되는 영역이 아닌 경우에는 없어도 됨.
상이 항목을 오류 없이 제공한 경우 준수한 것으로 인정
라. 반복영역 건너뛰기 제공 방법
오류의 유형 분석
(가) 건너 뛰기 링크를 제공하지 않는 경우
- 보통 건너뛰기 링크는요소 다음에 오게 되는데 이는 건너뛰기 링크를 제공하지 않았습니다. 따라서 다음 페이지로 이동하더라도 공통 대메뉴를 다시 반복적으로 거쳐야 하는 불편함이 발생합니다. 이 경우 본문 바로 가기를 제공함으로써 운용의 용이성을 높일 수 있게 됩니다.

오류 유형 분석
(나) 건너뛰기 링크는 제공하고 있으나 동작이 안 되는 경우
- . 다음 오류유형으로 본문 바로가기를 제공하고 있지만 건너뛰기 링크의 아이디와 본문 바로가기의 타겟이 되는 본문영역의 아이디가 서로 연결되지 않아 건너뛰기 링크를 눌러도 초점이 이동되지 않습니다. 링크의 아이디를 본문 영역의 아이디와 연결시켜줌으로써 정상적으로 건너뛰기 링크를 이용할 수 있게 개선이 가능합니다.

주의 사항 분석
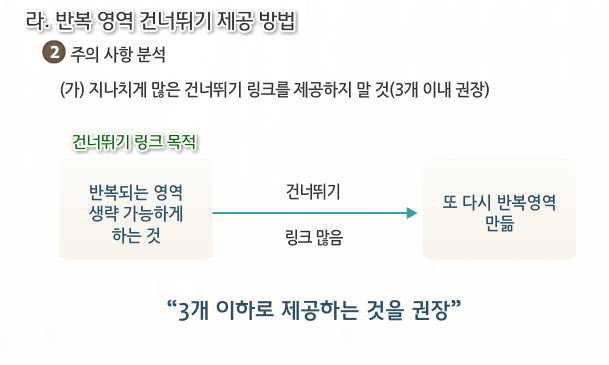
(가) 지나치게 많으 건너뛰기 링크를 제공하지 말것(3개 이내 권장)
- 건너뛰기 링크의 목적이 반복되는 영역을 생략할 수 있도록 하는 것인데 건너뛰기 링크가 너무 많게 되면 또 다시 반복영역을 만드는 셈이 됩니다. 따라서 되도록 3개 이하로 제공하는 것을 권장합니다.

주의 사항 분석
(나) 건너뛰기 링크에도 키보드 접근이 불간 경우 검사 항목 8.14에서 동시 감점
- 건너뛰기 링크를 CSS나 자바 스크립트로 감추는 경우 CSS 속성 중에 display:none을 사용하는 경우가 있는데 이는 시각적으로 이지 않을 뿐만 아니라 키보드 접근이 불가능하므로 키보드 사용자들은 건너뛰기 링크를 이용할 수 없게 됩니다. 따라서 8번 키보드 사용 보장 검사항목과 14번 반복영역 건너뛰기 사항목 모두에서 감점이 됩니다.

주의 사항 분석
(다) 건너뛰기 링크는 display:none등으로 감추지 않고, 화면에서 볼 수 있도록 제공하는 것을 권장
- display:none을 사용하는 것은 키보드로만 접근하는 사용자와 화면 낭독기 사용자에 모두 불편함을 줄 수 있습니다. 디자인을 위해 초점을 받을 때에만 건너뛰기 링크를 보이게 하고 싶다면 다음과 같은 소스코드로 구현할 수 있습니다. 불필요하게 제공된 건너뛰기 링크라 하더라도 기능이 동작하지 않으면 감점의 요인이 됩니다.

주의 사항 분석
(라) 부가적인 건너뛰기 링크가 동작이 안 되는 경우 또는 건너뛰기 링크가 필요 없음에도 제공하여 동작되지 않는 경우도 감점
- 불필요하게 제공된 건너뛰기 링크라 하더라도 기능이 동작하지 않으면 감점요인
형식적인 건너뛰기 링크는 제공하지 않는 것이 가장 좋음
제목의 제공
가.제목의 제공의 개념
페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 함
- 시각적으로 콘텐츠 전체를 확인할 수 없는 장애인 사용자의 경우 제목은 웹 페이지에 접근할 때 가장 먼저 이해할 수 있는 중요한 주제가 됩니다. 제공된 제목을 통해 해당 페이지를 탐색할지 건너뛸지 판단하게 되므로 모든 제목에는 그 페이지의 유일한 제목을 제공하여 구별해주는 것이 바람직합니다.

나. 제목 제공의 필요성
각각 해당 콘첸츠가 어떤 내용을 담고 있는지 미리이 짐작할 수 있게 하기 위함
- 제목 제공은 웹 페이지의 제목과 각 프레임 및 콘텐츠 블록의 제목은 각각 해당 콘텐츠가 어떤 내용을 담고 있는지 미리 짐작할 수 있게 해줍니다.
다. 제목 제공의 검상항목 해설
검사항목15/ (제목제공)
모든 페이지와 프렘임에는 해당 페이지와 프레임의 적절한 제목을 제공해야 함
상기 항목을 오류 없이 제공한 경우 준수한 것으로 인정
라. 제목 제공 방법
오류 유형분석
(가) 페이지 제목의 title속성을 제공하지 않았거나 내용과 다른 의미의 제목을 사용한 경우
- 다음 오류 내용은 제목을 제공하지 않아 웹 브라우저 상단의 탭에 URL이 그대로 노출되는 경우 입니다. 이때 직접 페이지 내용을 탐색해야만 페이지 내용을 확인할 수 있는 불편함이 발생합니다. 이 경우 해당 페이지의 가장 대표적인 제목을 짧게 제공함으로써 운용의 용이성을 높일 수 있게 됩니다.

- 다음 오류유형으로 현재 페이지에 대한 제목을 제공하였지만 본문의 내용과 일치하지 않아 사용자에게 혼란을 주는 경우 입니다. 이 경우 현재 페이지의 주된 내용을 제목으로 제공함으로써 운용의 용이성을 높일 수 있게 됩니다.

오류 유형분석
(나)페이지 제목에 반복되는 특수문자를 제공한 경우
- 다음 오류유형으로 모양을 위해 연속된 특수기호를 사용하게 되면 화면 낭독기에서 불필요한 음성을 출력함으로 혼란을 줄 수 있는 사례입니다. 이 경우 반복된 특수문자를 제거함으로써 운용의 용이성을 높일 수 있게 됩니다.


오류 유형분석
(다)페이지 제목의 분류가 더 가능함에도 불구하고, 상위 범주로 제목을 제공한 경우
- 다음 오류유형으로 페이지 제목의 분류가 더 가능함에도 불구하고, 상위 범주로 제목을 제공한 경우입니다. 이럴 때는 하위 페이지 간에 제목이 중복될 수 있는 우려가 있으므로 분류할 수 있는 페이지까지 유일한 제목을 제공하여 페이지 간의 구분을 분명하게 할 수 있도록 정보를 제공합니다.

오류 유형분석
(라)<frame>, <iframe>, <frameset> 요소에 타이틀 속성이 없는 경우



오류 유형분석
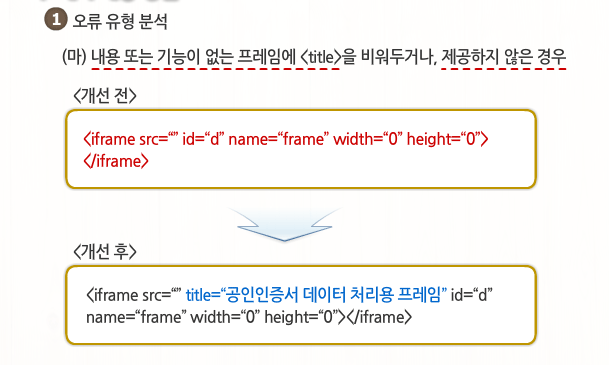
(마)내용 또는 기능이 없는 프레임에 <title>을 비워두거나, 제공하지 않는 경우
- 이 경우 프레임의 목적이나 용도를 알 수 있도록 <title>을 명확히 작성 합니다. 빈 프레임으로 제공되는 경우라 하더라도 <title>을 사용하여 제목을 제공해야 합니다. 아예 제공하지 않는 경우에는 제목을 제공하지 않은 것으로 간주됩니다. 프레임에 대한 목적을 명확히 작성하여 시각장애인이 해당 프레임에 접근하기 전에 목적을 사전에 알 수 있게합니다.


오류 유형분석
(바)콘텐츠 블록(본문 영역에 포함된 콘텐츠들의 제목)에 <h1~6> 사용하여 제목을 제공하지 않는 경우
- <em>은 단순하게 강조를 위해 사용되는 요소지만 콘텐츠 영역의 제목으로 구분되어지는 요소는 아닙니다. 제목이란 용도로 제공되는 <h>요소를 사용하여 제목을 제공하게 된다면 운용이 용이해지게 됩니다.

주의 사항 분석
주의사항 분석
(가) 프레임 제목은 프레임 내에 포함된 콘텐츠를 유추할 수 있는 간결한 제목을 제공

주의사항 분석
(나) 내용 또는 기능이 없는 프레임에도"빈 프레임","내용 없음"과 같이 title을 제공해야 함
내용이 없다 하더라도 내용이 없다는 정보를 제공해주는 것이 좋음

적절한 링크 텍스트 제공
가. 적절한 링크 텍스트의 제공의 이해
링크 텍스트는 용도나 목적을 이해할 수 있도록 제공해야 함
- 여기서 링크 텍스트란 텍스트를 링크가 감싸고 있어 선택을 하는 경우 해당 링크로 이동시킬 수 있는 기능을 의미합니다. 이 때 링크의 목적이나 용도를 이해하고 이동할 수 있도록 링크 텍스트를 제공해야 합니다.
나. 적절한 링크 텍스트의 제공의 필요성
적절한 링크 텍스트는 링크로 이동할 수 있도록 하는 기능에 있어 텍스트 정보를 통해 목적이나 용도를 잘 제공해준다면 해당 내용을 잘못 이해하여 컨트롤의 수를 반복하게 되는 사용자의 실수나 번거로움을 줄여줄 수 있게 됩니다.
다. 적절한 링크 텍스트의 검사함목 해설
검사 항목16
링크 텍스트는 고유명사나 대명사를 이용하여 명확한 목적과 용도를 나타내 주어야 함
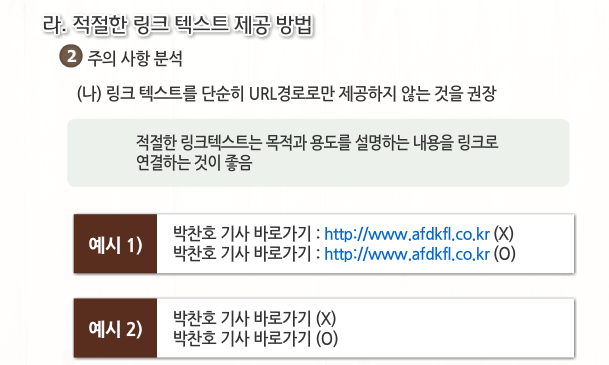
라. 적절한 링크 텍스트 제공 방법
오류 유형 분석
(가) 목적이나 용도는 알기 어려운 링크 텍스트를 제공한 경우
- 목적이나 용도를 알기 어려운 링크 텍스트를 제공한 경우엔 직관적으로 해당 파일의 성격이 무엇인지 이해하기 어렵습니다. 떤 데이터의 PDF파일인지 title속성으로 안내해줌으로써 마우스 사용자는 툴팁으로, 화면 낭독기 사용자는 title을 읽음으로써 좀 더 명확하게 파일의 성격을 구분할 수 있게 되었습니다.

주의 사항 분석
(가) 링크의 목적을 키보드의 순서나 문맥을 통해 이해할 수 있으면 인정
- 링크의 목적을 키보드의 순서나 문맥 통해 이해할 수 있으면 인정됩니다. ‘더보기’는 순차적으로 진행하는 제목→내용→더보기는 본 검사항목에서 인정하고 있습니다. 그러나 되도록 ‘공지사항 더보기’라고 직접적으로 링크 텍스트를 제공해주시는 것이 좋습니다.

(나) 링크 텍스트를 단순이URL경로로만 제공하지 않는 것을 권장
적절한 링크 텍스트는 목적이나 용도를 설명하는 내용을 링크로 연결하는 것이 좋음