티스토리 뷰
학습목표
- 이해의 용이성에 속한 검사항목 중 콘텐츠 선형화를 이해하고 콘텐츠를 제공할 수 있습니다.
- 표의 구성 항목을 이해하고 콘텐츠를 제공할 수 있습니다.
- 레이블 제공 항목을 이해하고 콘텐츠를 제공할 수 있습니다.
- 오류 정정 항목을 이해하고 콘텐츠를 제공할 수 있습니다.
학습내용
- 콘텐츠 선형구조
- 표의 구성
- 레이블 제공
- 오류 정정
1. 콘텐츠 선형화
가. 콘텐츠 선형구조의 이해
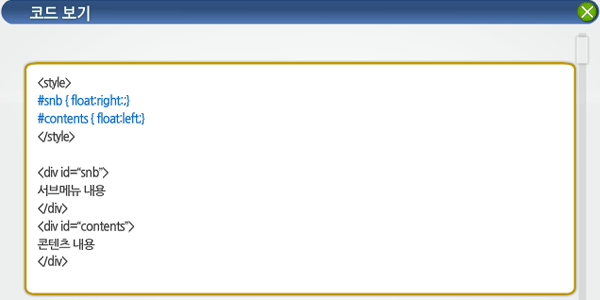
콘텐츠 선형구조는 웹 문서를 제작할 때 뼈대가 되는 HTML 마크업 언어로 먼저 논리적인 순서에 맞게 개발을 하고 여기에 대한 레이아웃이나 장식 등의 표현을 위해 CSS를 적용하여 주게 되는데 CSS를 통해 꾸며진 상태의 순서가 아닌 CSS가 제거된 상태에서의 콘텐츠 순서가 우리가 콘텐츠를 읽어나갈 때 이해가 될 수 있는 상식적인 순서로 제공되고 있는지에 대한 개념입니다.

나. 콘텐츠 선형구조의 필요성
1. 콘텐츠 선형구조의 개념
검사항목 19 콘텐츠 선형구조
화면낭독기의 가상 커서 방식으로 콘텐츠를 읽는 순서를 결정합니다. 웹 페이지에 제공되는 콘텐츠의 시각적인 순서와 키보드 초첨의 이동 순서를 보면 좌에서 우로, 위에서 아래로 책을 읽어나가듯이 논리적인 순서로 제공되는 것이 좋습니다. 사용자의 차별을 없애기 위해서는 논리적인 순서로 CSS를 제거해야 하며, SS를 제거하기 전의 초점 이동과 논리적 순서를 일치시켜야 합니다.

다. 컨텐츠 선형구조의 검사항목 해설
이 검사항목은 검사항목 9번과 연관이 있으며, 가장 중요한 것은 검사항목 9번의 초점이동이 논리적인 순서로 이동해야 하는데 이와 같이 CSS를 제거한 콘텐츠의 순서도 동일한 순서로 초점이동이 되어야 합니다. 따라서 가장 먼저 문서의 구조와 표현을 분리하는 작업이 우선 시 되는 지표라고 볼 수 있습니다. 결국 검사항목 19번과 9번의 관계는 일반 윈도우 커서와 가상 커서의 순서를 맞춰주는 것과 같다고 할 수 있습니다. 그래서 초점 이동을 인위적으로 맞춘 경우, 해당 기능이 적용되지 않도록 CSS를 제거 시 논리적인 순서가 달라지기 때문에 문제가 될 수 있습니다.

라. 컨텐츠 선형구조 제공방법
1.제공방법
콘텐츠의 순서가 논리적으로 선형화되어 제공한 경우 준수한 것으로 인정합니다.
2. 오류유형





3. 주의사항










2. 표의 구성
가. 표의 구성이해
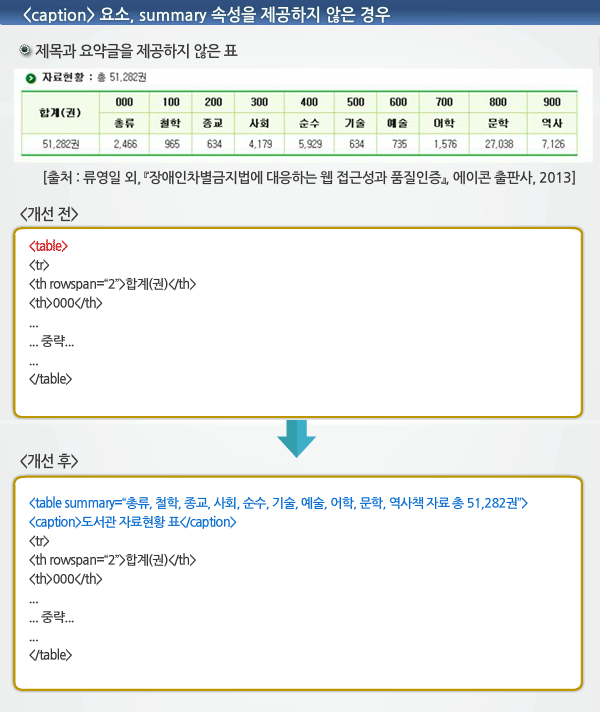
표는 데이터 간의 상관관계를 요약하여 제공하는 정보로써 행과 열이 얽힌 표에 담긴 정보를 음성으로 듣고 이해할 수 있도록 제목셀과 내용셀로 구분하여 서로 짝지어 읽을 수 있도록 합니다. 그리고 제목과 요약을 제공하여 표의 내용을 이행 할 수 있도록 합니다.

나. 표의 구성의 필요성
1.표의 구성의 개념
검사항목 20의 표의 구성은 복잡한 표를 풀어서 읽을 수 있도록 구현함으로써 화면낭독기에서 이용할 수 있는 제목셀과 내용셀을 짝지어 읽게 하고,표에 대한 설명 정보를 미리 확인할 수 있어 표에 대한 이해를 쉽게 만듭니다.

다. 표의 구성의 검사항목 해설
표는 크게 두 가지로 나뉩니다. 먼저 데이터 테이블은 본래 데이터의 상관관계를 나타내며, 표의 형식을 제거하고 남아있는 데이터를 나열했을 때 이해를 할 수 없습니다. 반면에 레이아웃용 테이블은 디자인적인 배치를 위해 사용하며, 표의 형식을 제거하고 남아있는 데이터를 나열했을 때 이해를 할 수 있습니다. 즉, 데이터 테이블은 제목셀과 내용셀로 구분하고, 표의 제목과 요약을 제공하여 이해하기 쉽도록 하고, 레이아웃용 테이블은 제목셀, 제목, 요약 등을 제공하지 않습니다.

라. 표의 제공방법
1.제공 방법
기준 : 표를 이해할 수 있도록 정보를 제공한 경우 준수한 것으로 인정
2. 오류 유형








3. 레이블 제공
가. 레이블 제공의 개념
나. 레이블 제공의 필요성
레이블이란 입력서식이나 편집창과 같은 폼의 요소에 대한 목적이나 용도를 의미하며, 우리가 흔히 라벨이라 부르는 꼬리표를 의미합니다.
검사항목 21의 레이블 제공의 필요성에서 목적은 운동장애가 있는 분들이 레이블을 클릭하면 입력 폼으로 바로 진입할 수 있도록 지원해 주며,화면낭독기 사용자들에게는 입력창에 접근하는 순간 어떤 용도의 입력창 인지를 알 수 있도록 하여 입력서식의 이해를 용이하도록 합니다.

다. 레이블 제공의 검사항목 해설
레이블 제공은 논란이 많았던 지표 중에 하나로 가장 좋은 레이블이란 <label>의 for와 폼 요소의 id를 연결해주는 방법입니다.하지만 모든 콘텐츠가 id와 for만으로 연결 할 수 없는 경우도 있습니다. 예를 들어 전화번호 입력서식 같은 경우에는 레이블과 연결할 수 있는 입력서식은 1:1로만 가능하므로 여러 개 입력서식을 하나의 레이블에 연결할 수 없습니다. 따라서 이때에는 요소의 설명을 의미하는 title속성을 활용하여 사용해야 합니다.

라. 레이블 제공의 제공방법




4. 오류 정정
가. 오류 정정의 개념
나. 오류 정정의 필요성
오류 정정은 사용자가 온라인서식 입력 즉, 온라인 회원가입, 예약가입, 예금 이체 등 서식입력 후 나오는 오류들에 대하여 정정할 수 있도록 오류의 내용을 알려주고, 오류의 위치에서 수정할 수 있도록 하는 것입니다.
검사항목 22에 해당하는 오류 정정은 시스템의 문제를 파악하여 문제 발생을 줄이기 위해 사용하는 것입니다.

다. 오류 정정의 검사항목 해설
오류 정정은 오류입력 항목에 정정할 수 있는 방법을 제공해야 하며, 오류 메세지를 알린 후 오류 항목에 초점이 자동으로 이동하는 것이 좋습니다.
라. 오류 정정의 제공방법
기준 : 입력 오류를 정정할 수 있는 방법을 제공한 경우 준수한 것으로 인정합니다.
1. 제공방법
기준 : 입력 오류를 정정할 수 있는 방법을 제공한 경우 준수한 것으로 인정합니다.
2. 오류유형




모든 자료 출처 : 배움나라



